General usage:
$ webthumbnail <options> http://myurl.com/mypage.html /path/to/save.pngValid options:
Options show in parentheses are the short form of the option - they do the same thing, but with less typing.
Controlling the generated image (All measurements are specified in pixels)
| --width (-w) | Set the width of the generated thumbnail (Defaults to page-width) |
|---|---|
| --height (-h) | Set the height of the generated thumbnail (Defaults to page-height) |
| --source-width (-W) | Set the width of the area to be rendered in the source image (Defaults to page-width) |
| --source-height (-H) | Set the height of the area to be rendered in the source image (Defaults to page-height) |
| --source-x (-x) | Set the left point in the source image (Defaults to 0) |
| --source-y (-y) | Set the top point in the source image (Defaults to 0) |
| --page-width (-a) | Set the width of the page to be used when rendering (Defaults to the computed width of the page) |
| --page-height (-b) | Set the height of the page to be used when rendering (Defaults to the computed height of the page) |
Handling web content
| --enable-java (-j) | Enable Java (Default is OFF) |
|---|---|
| --disable-java (-J) | Disable Java |
| --enable-javascript (-s) | Enable JavaScript (Default is ON) |
| --disable-javascript (-S) | Disable JavaScript |
| --enable-plugins (-p) | Enable Plugins (Flash etc, Default in ON) |
| --disable-plugins (-P) | Disable Plugins |
| --timeout (-z) | Timeout after the specified number of seconds (default is never timeout) |
General options
| --print-page-title (-t) | Print the title of an HTML page, if one was found |
|---|---|
| --launch (-l) | Open the generated image when rendering is complete |
| --help (-?) | Show these instructions |
Examples:

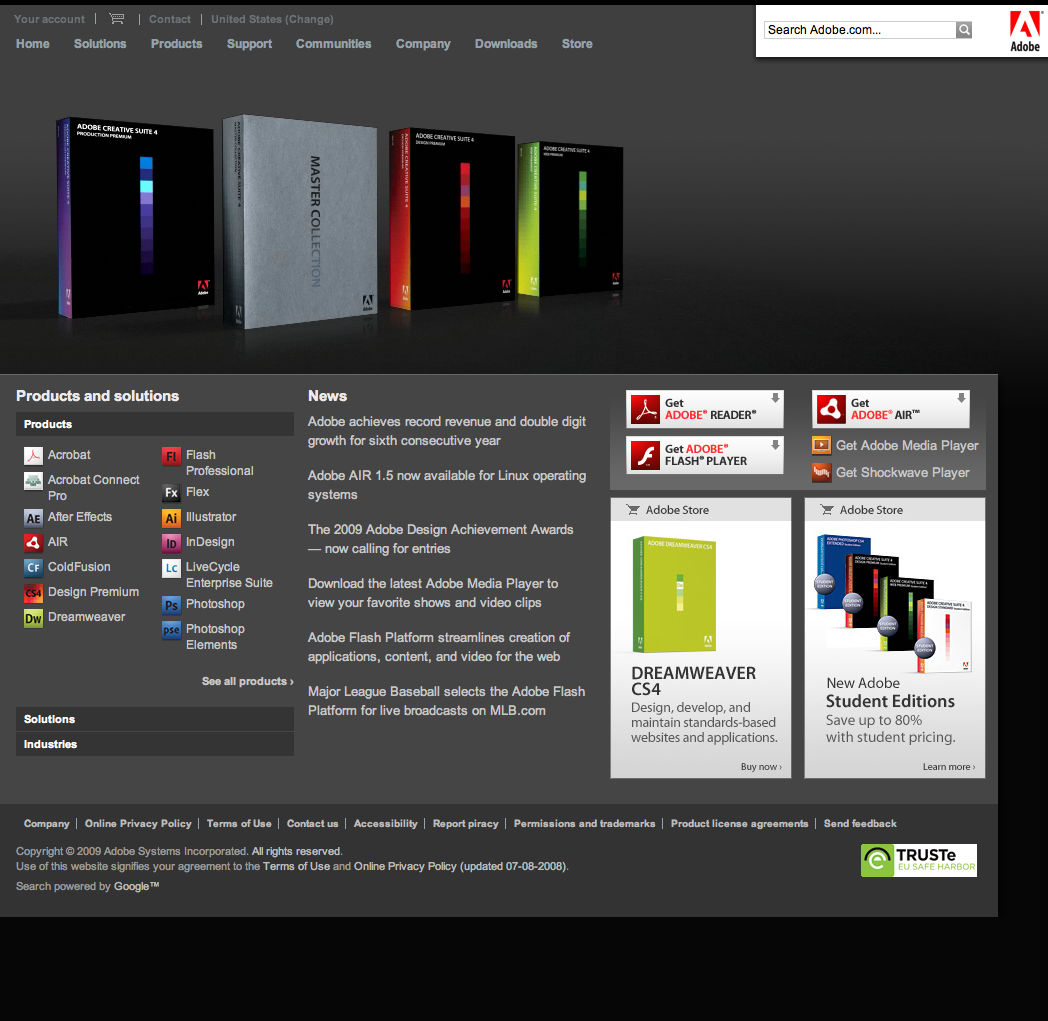
$ ./webthumbnail http://adobe.com sample1.png
$ ./webthumbnail --width=150 --height=100 http://apple.com sample2.png
$ ./webthumbnail --width=150 --height=100 --page-width=1000 http://slashdot.org sample3.png
$ ./webthumbnail --width=150 --height=100 --page-width=800 http://slashdot.org sample4.png
$ ./webthumbnail --source-x=190 --source-y=190 --source-width=475 --source-height=185
http://news.bbc.co.uk sample5.png
$ ./webthumbnail -x190 -y190 -W475 -H185 http://news.bbc.co.uk sample6.png
$ ./webthumbnail -h130PSJz5lt http://arstechnica.com sample7.png* This only works for HTML pages, and is buggy for pages containing flash content (see below)
Known issues:
When generating previews of pages that contain Adobe Flash content, you might see:
Debugger() was called!
...printed to the console. Sounds like this is a bug in version 10 of the Flash Plugin.
